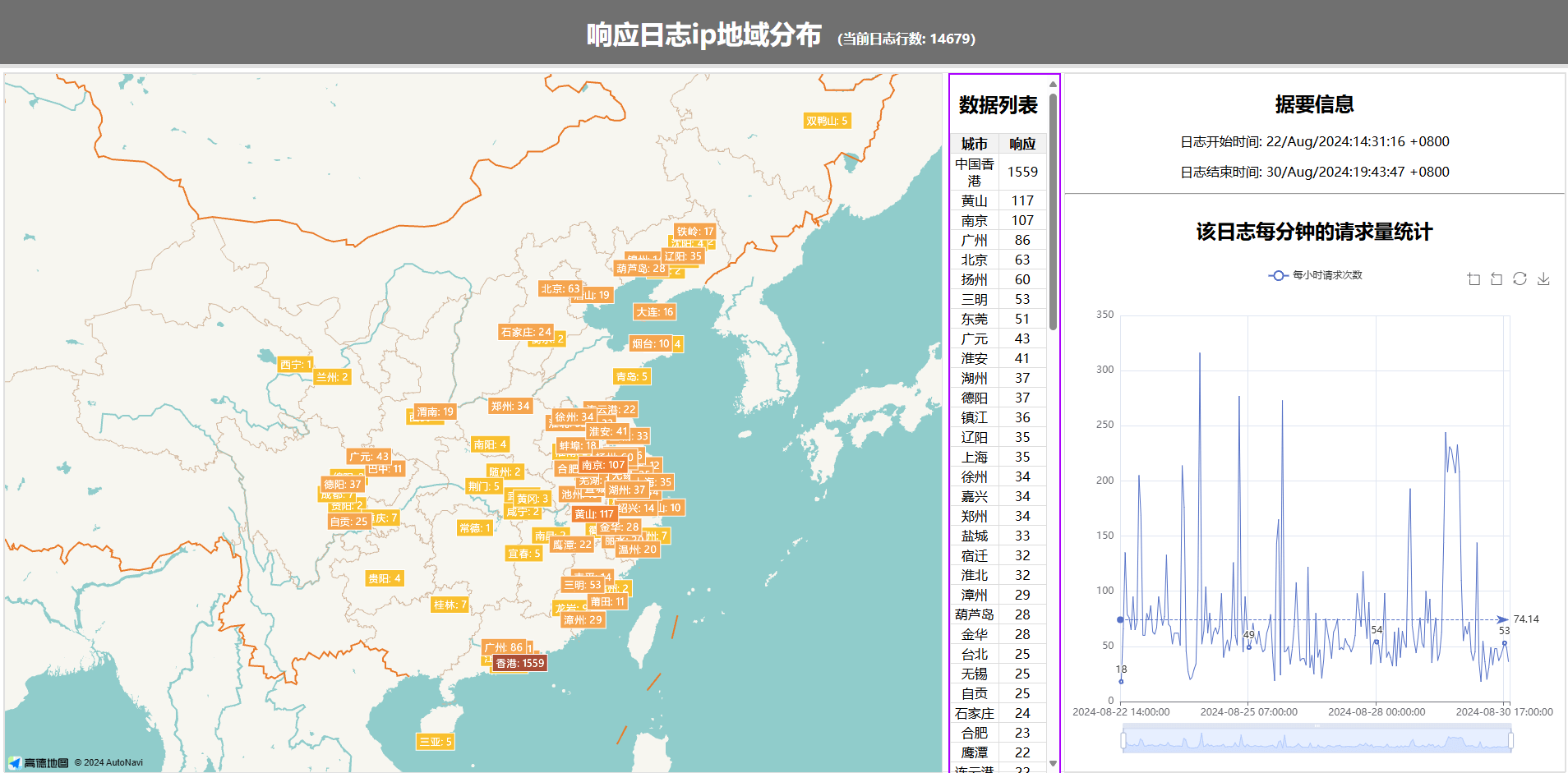
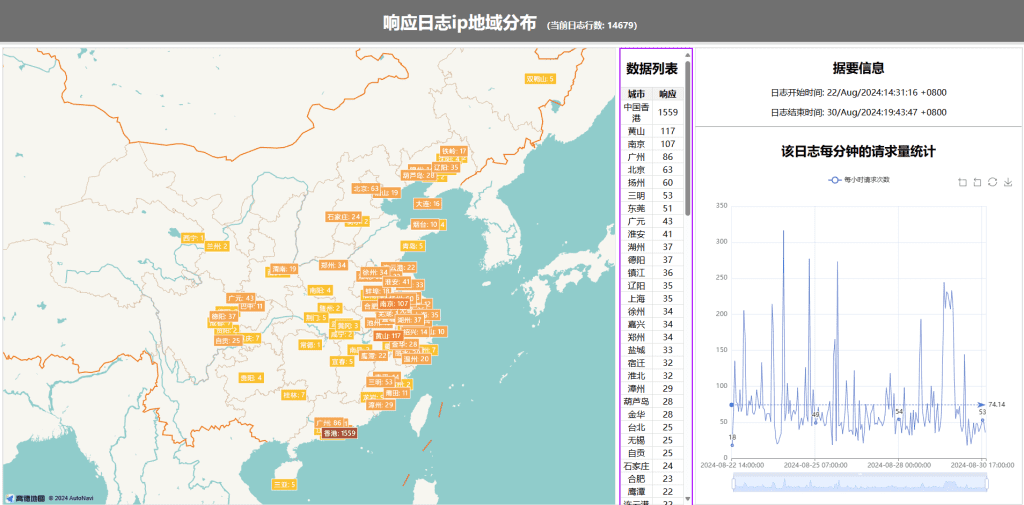
这是一个根据上次的服务器响应日志解析延伸的一个实现,将日志中ip属地查询后,利用高德地图的地图标注组件统计各个市级数量并在地图上标注出来;
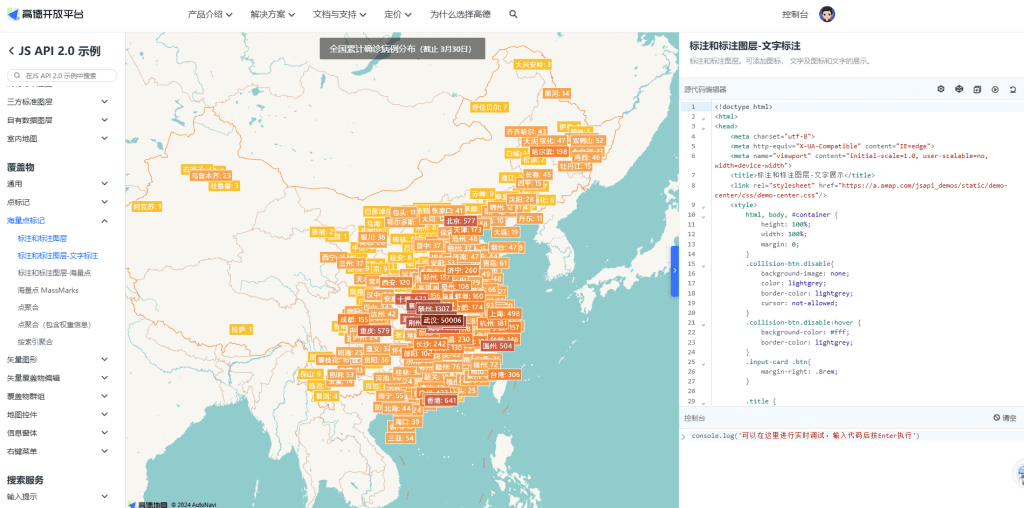
地图组件代码均开源:https://lbs.amap.com/demo/javascript-api-v2/example/mass-markers/labelmarker-text

官方的实例是一个疫情市级地区统计,具体的数据来源是请求两个js文件的内容:
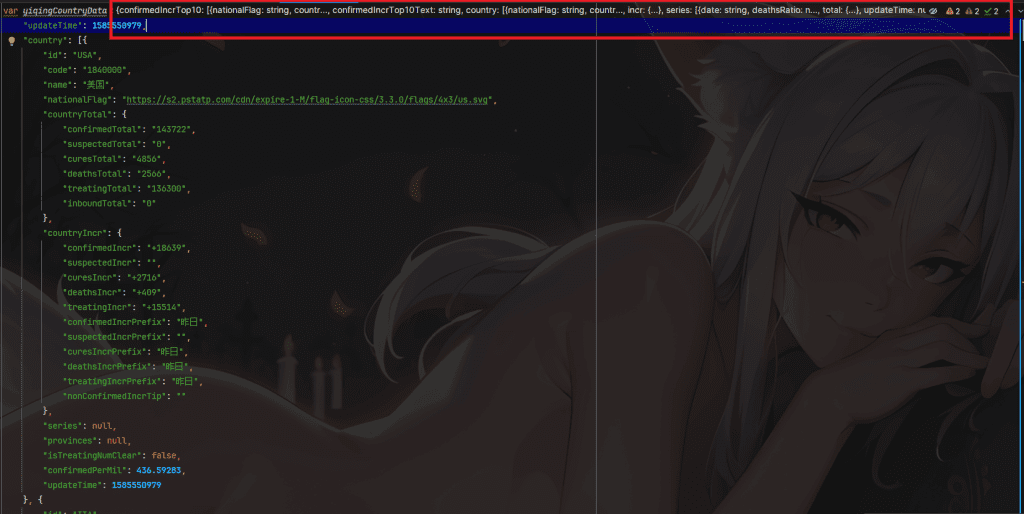
疫情数据文件:https://a.amap.com/jsapi_demos/static/demo-center-v2/mock_data/yiqing-data.js
省级和市级经纬度等数据:https://a.amap.com/jsapi_demos/static/demo-center-v2/mock_data/cities.js
这里需要做的就是替换掉疫情数据这个数据源,我前面已经将经过了IP属地查询和格式化的日志文件存入了数据库里,这里一开始我是想要就着Flask框架直接写一个查询链接将各个IP的属地信息传输到这里来,但是这种方式太过于繁杂:你看还需要检查原有数据的提取方法,还需要重写大量的js代码(绝对不是因为我不会js),所以本着就简原则(其实就是懒);何不直接将ip属地数据从数据库里拿出来存为.js文件替换就好了,这也不是一件容易事情,请看原有的js结构,看到这么多层感觉天都塌了:

然后ip属地数据.js文件的创建代码为:
def data_to_js(js_path, ip_city_url):
# 从API获取数据
response = requests.get(ip_city_url)
api_data = response.json()
# 处理特定地区名称,保持属地信息与原数据格式一样
processed_data = process_api_data(api_data)
# 拼接当前日期作为文件名的一部分
current_date = get_current_date()
file_name = f"{js_path}ip城市数据{current_date}.js"
# 保持能被提取数据的数据结构
new_js_content = f"""var yiqingCountryData = {{
"provinces": [
{{
"id": "42",
"name": "province****",
"cities": {json.dumps(processed_data, ensure_ascii=False, indent=4)}
}}
]
}};"""
# 写入.js文件
with open(file_name, 'w', encoding='utf-8') as file:
file.write(new_js_content)
print(f"ip地图源数据文件已创建: {file_name}")
这是我的js源文件格式,至于懒到什么程度,甚至连这里的数据头名都没改yiqingCountryData:
var yiqingCountryData = {
"provinces": [
{
"id": "42",
"name": "province****",
"cities": [
{
"confirmedNum": 86,
"name": "广州"
},
{
"confirmedNum": 4,
"name": "贵阳"
},
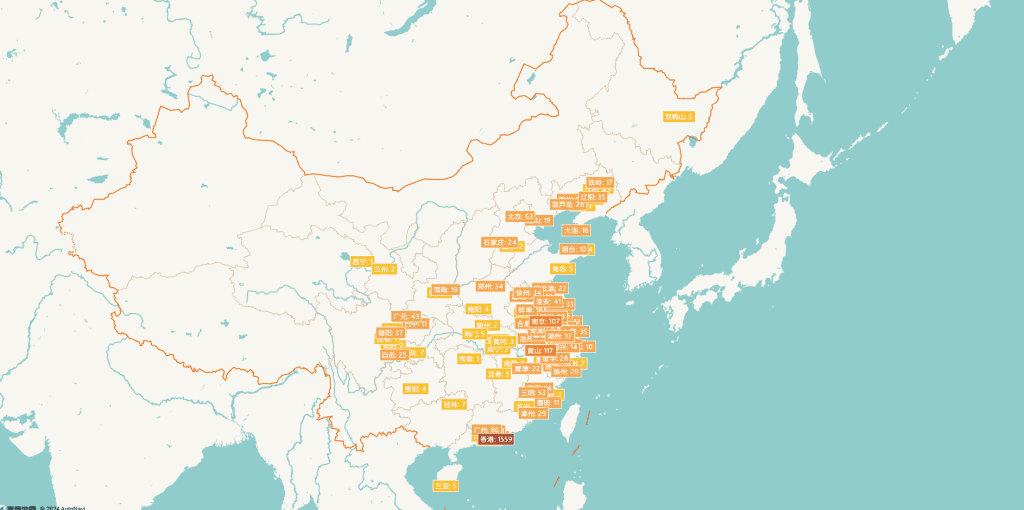
这里也是顺利的将ip属地市级信息在地图上显示了出来:

然而!这里又出现了一个问题,问题原因至今不明:如果直接将官方的html放Flask框架里直接打开,页面中带有我申请的key值的链接无法访问!?!?!
也就无法绘制这个地图,对此我的解决方法就在Flask里新建一个html页面,用iframe标签嵌入地图页面就好了:

地图组件和旁边的的可视化图标均可以动态缩放,我特别喜欢这个!!!
虽然后端代码写的一塌糊涂,但是这个实现还是很可观的[得意]