在逛“码市”的时候发现了这两个可可爱爱:
背景源地址:winter island (codepen.io)

狐狸源地址:CSS Snow Fox (codepen.io)

此时此刻,你也应该知道我想干什么了……
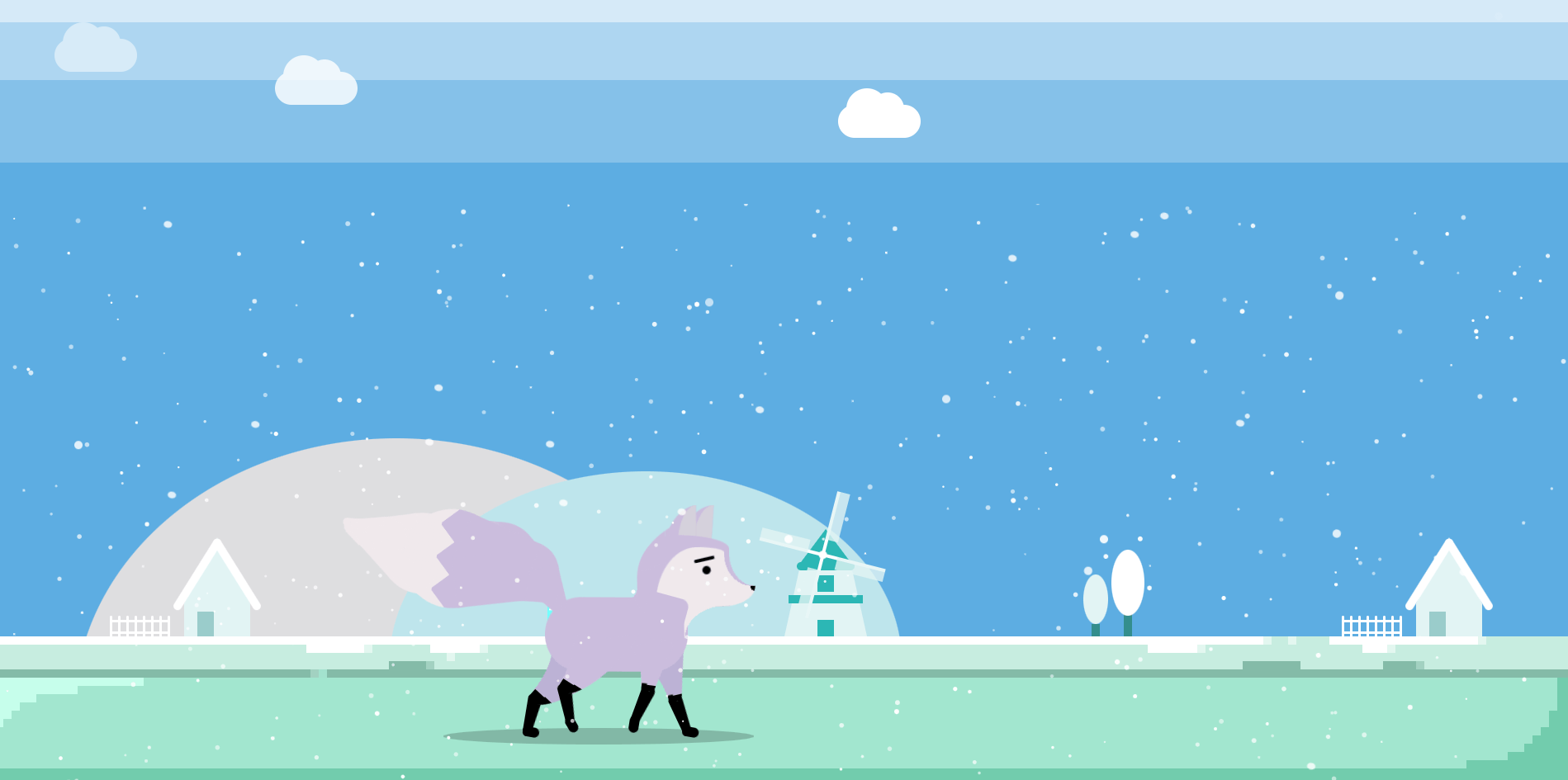
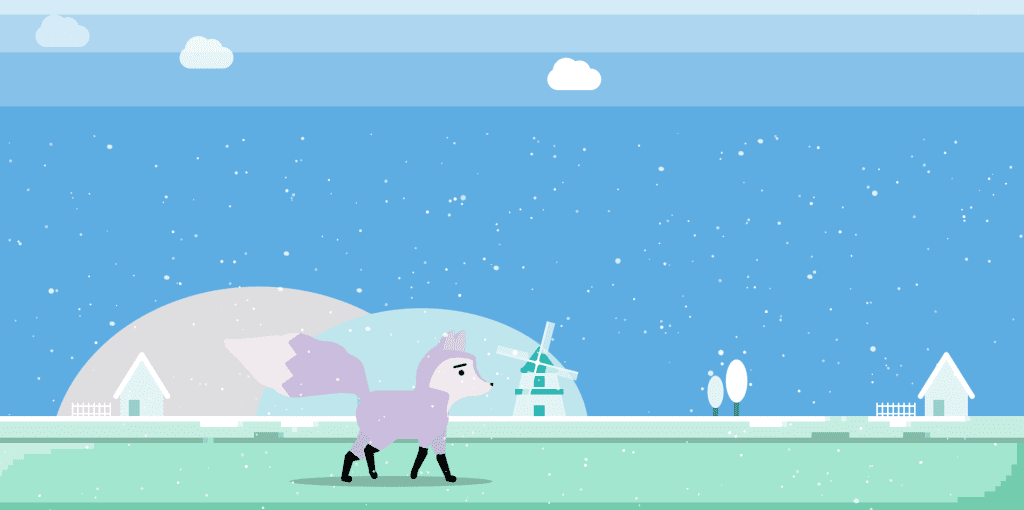
是的,不觉得要是这两个放在一起不是很好看嘛,然后再多做一点雪花粒子效果,然后效果就是这样子的:

鄙人平日自己不大会做出东西来,但是难道改人家现成的还不会嘛?当然这里的色调还是没有选好,勿喷。
至于效果的源码,我就是加了个<iframe>标签嵌入小狐狸罢了,没什么技术含量,其余的在”码市”里就能下载:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>CodePen - winter island</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="back_xue";style="z-index:-1;">
<div class="sky">
<div class="deep_sky"></div>
</div>
<div class="c1">
<div class="cloud"></div>
</div>
<div class="c2">
<div class="cloud"></div>
</div>
<div class="c3">
<div class="cloud"></div>
</div>
<div class="mountain_a"></div>
<div class="mountain_b"></div>
<div class="house right">
<div class="fence"></div>
<div class="wall"></div>
<div class="roof left"></div>
<div class="roof right"></div>
<div class="door"></div>
</div>
<div class="house left">
<div class="fence"></div>
<div class="wall"></div>
<div class="roof left"></div>
<div class="roof right"></div>
<div class="door"></div>
</div>
<div class="tree_back"></div>
<div class="tree"></div>
<div class="postbox_a">
<div class="hole"></div>
</div>
<div class="postbox_b">
<div class="hole"></div>
</div>
<div class="windmill">
<div class="tower"></div>
<div class="t1"></div>
<div class="t2"></div>
<div class="blade">
<div class="windblade"></div>
<div class="windblade windblade2"></div>
<div class="windblade windblade3"></div>
<div class="windblade windblade4"></div>
</div>
</div>
<div class="allsnows" >
<div class="snow1"></div>
<div class="snow2"></div>
<div class="snow3"></div>
<div class="snow4"></div>
<div class="snow5"></div>
<div class="snow6"></div>
<div class="snow7"></div>
<div class="snow8"></div>
<div class="snow9"></div>
<div class="snow10"></div>
<div class="snow11"></div>
<div class="snow12"></div>
<div class="snow13"></div>
<div class="snow14"></div>
<div class="snow15"></div>
<div class="snow16"></div>
<div class="snow17"></div>
<div class="snow18"></div>
<div class="snow19"></div>
<div class="snow20"></div>
</div>
<div class="ground">
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>
<div class="ice">
<div class="glare"></div>
<div class="ice_shadow"></div>
</div>
</div>
</div>
<div style="
position: absolute;
bottom: -250px;
width: 100%;
height: 100%;
z-index: 2;
">
<iframe src="../fox/index.html" width="100%" height="100%" frameborder="0"></iframe>
</div>
<!-- partial -->
<script src="./script.js"></script>
<script src="../script.js"></script>"
</body>
</html>